ロンドンオリンピックの熱狂が終わり、お盆休みモードもそろそろ終了。暑い日が続きましたが、皆さま体調はいかがですか?
当ブログも一週間ほどお休みをいただいておりました。本日からは通常の更新ペースに戻していきたいと思います。今後ともよろしくお願いいたします。
お休みをいただいていた間、手元にあるWindows、Macの環境整備やファイルの整理、そして情報や資料を溜めまくっているEvernoteの整理をしていました。
自分のEvernoteを整理している最中、Evernoteサイトを見てみるとFirefoxとGoogle Chrome用アドオンでEvernote Clearlyというのを見つけたので、早速Firefoxにインストール。
Clearlyというネーミング通り、サイト上に表示されているコンテンツから余分な要素を省き、読みやすい形式にして表示してくれます。インストールはFirefox、Chromeを使用している方なら簡単に可能です。(ダウンロードは上の画像をまたはこちらをクリック。対応しているブラウザでご覧下さい。)
使い方は簡単
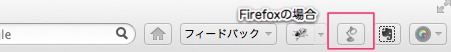
インストールを完了すれば、使い方は簡単で、サイドバーや余分な要素を省いて読みたいwebページ上で、ツールバー領域に追加されたClearlyのボタンをクリックするだけ。
当ブログの記事で試してみたところ、非常にスッキリとした体裁で表示され読みやすさは中々です。
上の記事をClearlyボタンを押して表示させると、下の画像のようにスッキリと。
なお、Clearlyボタンを押した際に適用されるスタイルは、3パターンが初期設定されています。3パターン以外にも自分でカスタマイズし、オリジナルの表示画面にすることも可能。
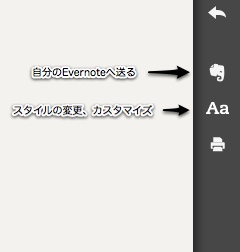
もちろん、Clearlyを適用し、読みやすくしたwebページを自分のEvernoteへ送ることも可能です。スタイルの変更、Evernoteへの送信とも右側に表示されたアイコンをワンクリックすればOK。
Clearlyボタンを押して表示されたページ上で、象さんアイコンをクリックすれば、サイドバーや広告部分を省いた内容でEvernoteへ送信されます。
Evernote Web クリッパーとの使い分けは?
単にwebページをクリップし、Evernoteへ送信するという機能ではEvernote Webクリッパーと競合する部分があります。しかもWebクリッパーの場合、クリップ範囲を自分で操作出来たり、Evernoteへ送信する前にノートブックやタグを選択出来たりと機能が豊富です。
ですが私の場合、とりあえずwebページを見やすい体裁にし、デフォルトのノートブックへ送信。分類やタグ付けは後からでいいというスタンスですので、Clearlyの出番が今後は多くなりそうです。
そして何よりClearlyを使う一番の理由は、愛読している某ニュースサイトが原因です。そのニュースサイト、自分にとり非常に有益な情報や論評をいつも掲載してくれているのですが、フォントサイズが小さく読みにくく、背景色も自分好みで無いのが欠点。
ですがClearlyを使うと、非常に読みやすいフォントサイズに出来て、背景色もクリアになり読みやすくなります。そしてそのままEvernoteへクリップが出来るのですから、Clearlyは私にとって最高のアドオン(拡張機能)です。
ClearlyとWebクリッパー、両方インストールしていても特にトラブルはありませんので、Clearlyをメインにし、webページによってはWebクリッパーを使うといった使い分けをしていこうと考えています。
それにしてもEvernoteさんは、ClearlyといいSkitchといい、かゆいところに手が届く物をリリースしてくれ、感謝の念に堪えません。本当にありがとうございます。