
Webサイトやブログの収益化を図る際、欠かせない物となっているGoogleのAdSense(アドセンス)。
WordPressを使ったWebサイトやブログでAdSenseを用いる際、便利なプラグインは数多く存在します。
当ブログでもAdSenseを含む複数のWeb広告を、数種類のWordPressプラグインを利用して管理中です。
中でも便利なのが今回紹介するプラグイン「Quick Adsense」です。とりわけ便利なのが、記事(投稿・Post)ごとに広告の表示・非表示をコントロールできる機能。
AdSenseやWeb広告側の初期設定は既に済んでいるという前提で、Quick Adsenseの便利な機能についてご紹介していきます。
Quick Adsenseの設定方法
Quick AdsenseはWordPress公式プラグインです。インストールは、WordPressプラグイン管理画面で「Quick Adsense」を検索または公式プラグインディレクトリへ。
初期設定
当サイト、あらゆる.comは3つのAdSense広告を表示させています。
- 最上部ヘッダー位置に728×90サイズ
- 「続きを読む」(moreタグ)後に300×250サイズ
- 記事文末に300×250サイズ
最上部728×90バナーは表示管理にQuick Adsenseを利用せず、テーマの機能を用いています。よってQuick Adsenseで管理しているAdSenseは2つになります。
Quick Adsenseのインストールが完了したら、設定へ。
設定はWordPress管理画面、「設定」にある「Quick Adsense」をクリック。
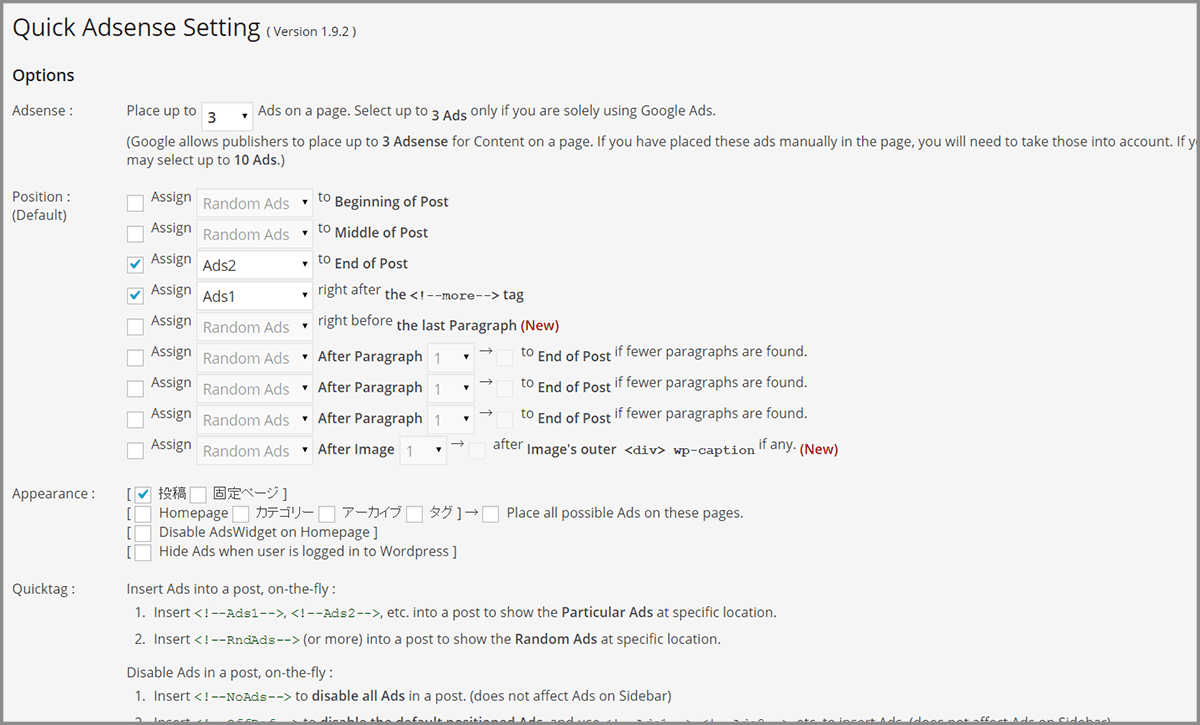
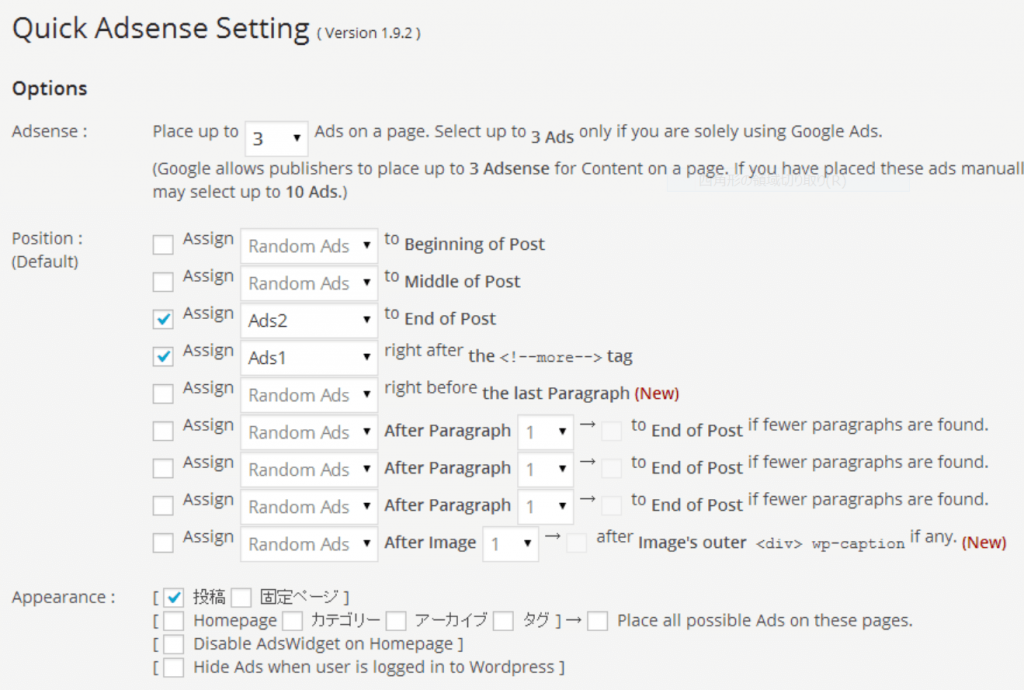
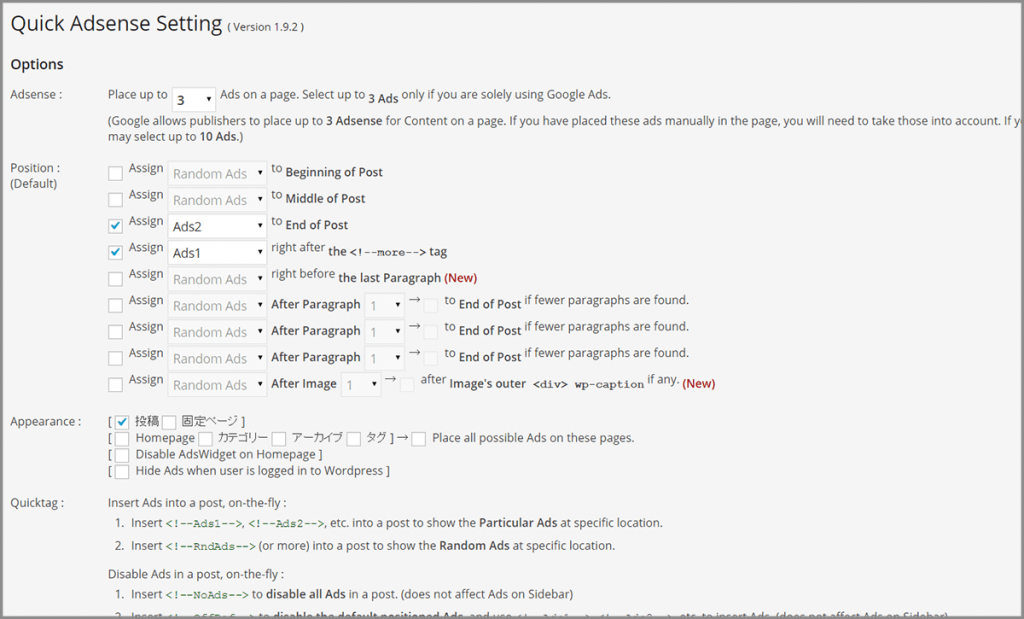
すると開くのが下の画面。
(画面はQuick Adsense Version 1.9.2)
原則、AdSenseは1画面に3つ表示させることが可能です。Quick Adsense初期設定も3つの広告を上限として表示させるようになっています。
広告コードの入力
まずはAdSenseコードまたはWeb広告コードを入力しましょう。
AdSenseコードの入力は、Quick Adsense設定画面の下部にある「Adsense Codes」で行います。Ads1から始まるテキストボックスがありますので、設定したいAdSenseの数に応じ、AdSenseコードを入力。
alignmentで左右またはセンターどの位置に広告を表示させるか設定できます。
marginは広告周囲の余白を設定できますので、サイト・ブログのデザインに合わせて数値を入力。
Position
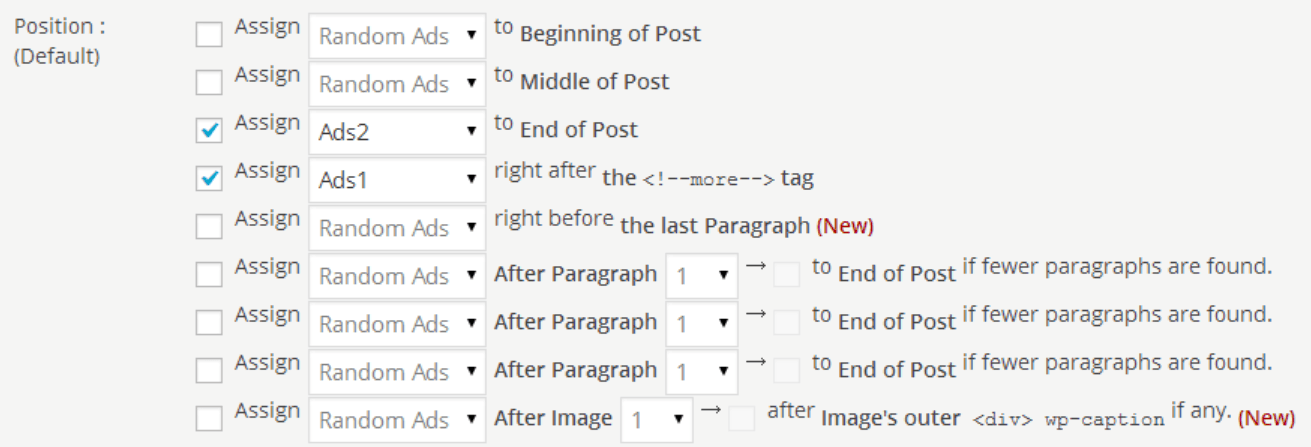
Quick Adsenseの設定、「Position」はAdSenseの表示位置管理を行います。
当サイトでは前述のように、
- 「続きを読む」(moreタグ)後に300×250サイズ
- 記事文末に300×250サイズ
この2つのAdSenseをQuick Adsenseで管理していますので、下の参考画像のように設定。
ここまでの作業が完了すれば、広告表示に関しては設定終了。
自分のサイトやブログを見て、広告が表示されるか確認してみましょう。
記事毎に広告を表示非表示
Quick Adsenseプラグインで一番便利な機能は、「記事毎に広告の表示非表示の設定」を行える点です。
AdSenseを表示させたくない場合とは
サイトやブログをお持ちの場合、基本的にすべての記事でAdSenseを表示させることが多いでしょう。
しかし、場合によってはAdSenseを表示させたくない記事もあります。例えば、
- 商品レビュー記事でライバル社のAdSense広告を表示させたくない
- ASP経由のアフィリエイト広告を優先させたい
- 特設ページ等でデザイン面の問題
これらの場合でしょうか。
AdSenseより純広告・アフィリエイト広告を記事内で表示させたいという場合にQuick Adsenseは役立ちます。
AdSenseを原則表示・記事によっては非表示という管理を容易に行えます。
すべてのAdSenseを表示させたくない場合
指定した記事内でAdSenseを一切表示させたくない場合は、
<!–NoAds–>
を投稿編集画面に入力。このコードは記事内のどこに入れても良いようですが、私は文頭に入れています。
moreタグ後や文末のAdSenseを非表示
moreタグ直後のAdSenseを非表示にしたい場合は
<!–OffAfMore–>
これで、続きを読む直後に設定したAdSenseが非表示となります。
同様に、文末のAdSenseを非表示にしたい場合は
<!–OffEnd–>
このコードを挿入。文末・記事末尾に設定したAdSenseが表示されなくなります、
AdSenseの表示管理に有意義なこのプラグイン、ぜひ使ってみて下さい。