MacBook Air 11インチに乗り換えたのをきっかけに、常用するブラウザをFirefoxからSafariへ変更しました。
(Safari以外に、Google Chrome、Firefoxも利用しています)
MacBook Pro 13インチ(2009年モデル)では、ページの戻る進むを行った場合の描画がもたつく感じがあり、ある時期からSafariを常用しないようになりました。
しかしMacBook Air 11インチの2012年モデルにしてからは、そのもたつき感も無くなり常用しております。
ただ、Safari(Safari6、Mac OS X Mountain Lion)に戻ってびっくりしたのが、「ページのソースを見る」メニューがどこにも見当たらないこと!
以前からこうだったかなあと思いながらメニューをあちこち探しても見当たらず。そこまで割り切った作りにしたのか、いやそんな訳はないだろうと調べてみれば、AppleのSafari紹介ページにきちんと書かれていました。
Safari Web Development Tools
「これらのツールにアクセスするには、Safari の「詳細」環境設定で開発メニューを有効にします。」
Safari Developer ツール紹介ページより
さて、実際の設定方法です。
まず、Safari上部のメニューバーより、環境設定を選びます。
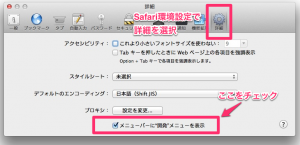
環境設定を開いたら、詳細をクリック。
そして「メニューバーに”開発”メニューを表示」にチェックを入れます。下の画像もご覧下さい。
Safariではデベロッパーツールを利用したことはありませんでしたが、以前より充実した印象。特にアドオンやプラグインを入れずにユーザーエージェントを変更出来るのが便利です。