2014年3月12日:本記事記載の不具合、Jetpack by WordPress.com2.9.1にて解消されていました。Internet Explorer11上で画像が右寄せになることも無く、中央に表示されるようになっています。
WordPressプラグイン、Jetpack by WordPress.com 2.5のカルーセル機能を使用するとInternet Explorer11において写真が右端に寄った状態で表示されてしまいます。
カルーセルとは、いわゆる写真ギャラリー機能です。詳細については過去記事に記載してありますので、ぜひご覧下さい。
写真、画像のスライドショーを簡単に実現出来るWordPressプラグイン、JetpackのCarousel(カルーセル)
Internet Explorer11でのカルーセル
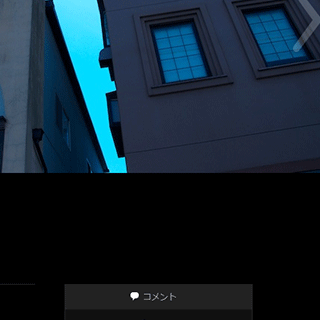
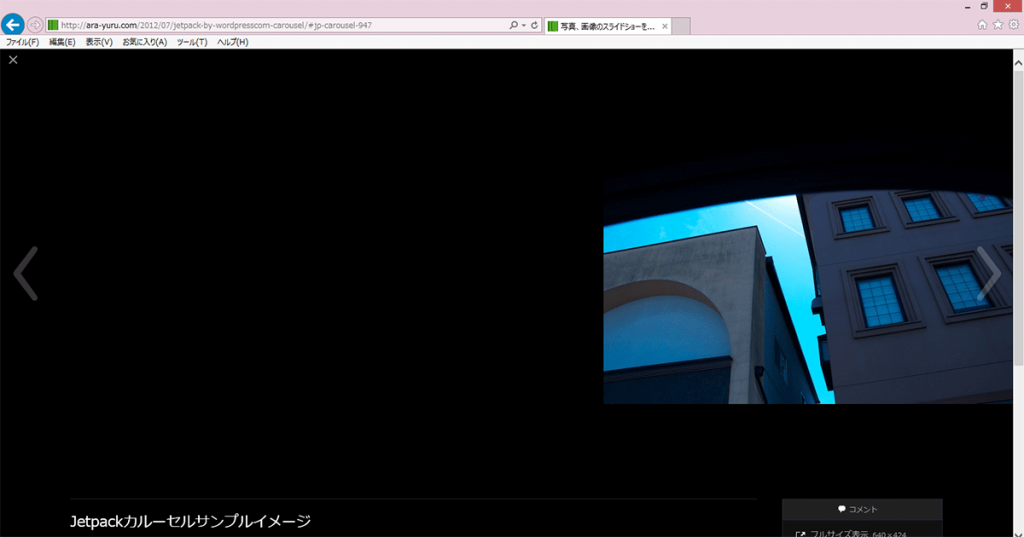
困っている現象について下のキャプチャ画像をご覧下さい。
カルーセルを有効にし、写真ギャラリーをInternet Explorer11で表示させたものです。
2013年11月7日現在、対処方法見つからず。現在はカルーセルの機能を停止中。
Jetpack以外のWordPressプラグインを停止した場合でも、WordPressテーマを色々と変えてみても不具合解消されず。
他のブラウザ、Google Chrome、Firefox、Safariではカルーセルで写真が右に寄った現象は出ません。何か良い対処法をご存じの方、もしいらっしゃいましたらぜひコメント欄から情報をお寄せいただけると助かります。
2013/12/25追記
wordpress.orgのサポートフォーラムでもこの問題が取り上げられていました。
Carousel Images Not Centered in IE11?
http://wordpress.org/support/topic/carousel-images-not-centered-in-ie11
現在もこの問題は解決されいない為、当ブログではカルーセル機能を停止させています。