WordPressプラグイン、Jetpack by WordPress.com(2013/12/04現在の最新バーションは2.6.1)をインストールしているブログに、雪を降らせることが出来る時期になりました!
一年が経つのは早いものですね。
去年の記事
WordPressブログに雪が降る(Jetpack by WordPress.comの機能)
どのような見栄えになるかは、現在の当ブログをご覧いただければお分かりいただけると思います。ちょっとしたお遊びとして、利用してみるのも良いと思います。
今年もまたこの季節がやってきました。
Jetpack by WordPress.com、現在の最新バージョンは3.3。今までと同様、また雪を降らせることができます。
設定方法は以下に記載の内容と変わりませんので、参考としてご覧下さい。
ブログ画面に雪を降らせるには?
これは非常に簡単!
まずJetpack by WordPress.comプラグインをインストール。
インストールは、皆様利用中のインストール型WordPressのプラグインメニューの新規追加から。新規追加画面の検索窓に「Jetpack by WordPress.com」を入力してみましょう。一応、プラグインのサイトURLも記載しておきます。
Jetpack by WordPress.com
http://wordpress.org/plugins/jetpack/
インストール後、WordPress.comとの連携を求める画面が表示されますので、ID、パスワード、メールアドレスなどを入力し連携させます。
雪を降らせる為の設定方法
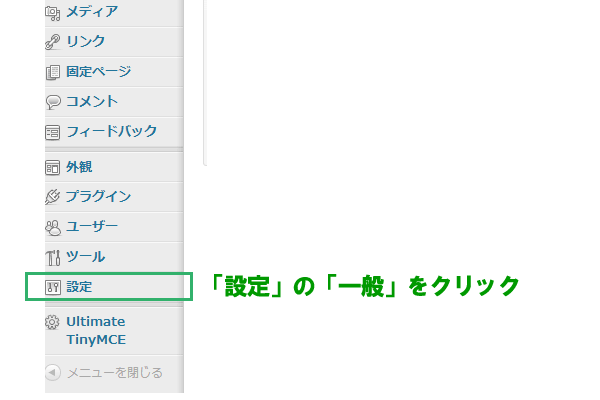
Jetpack by WordPress.comをインストール後、WordPress管理画面の設定をクリック。
上の画像には「Ultimate TinyMCE」と表示されていますが、このプラグインをインストールしていないWordPressでは表示されません。
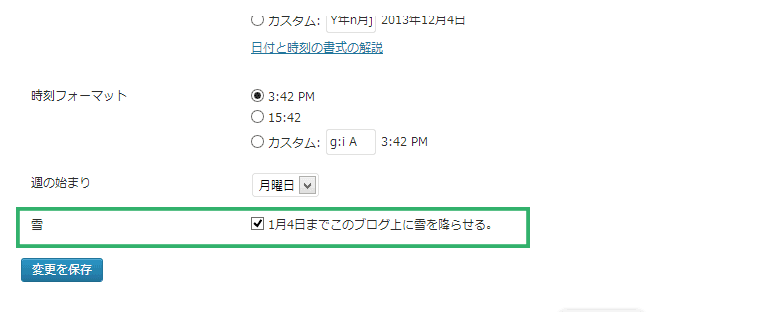
「一般」画面を表示した後、画面内の一番下までスクロールしてみましょう。
すると、下の画像のようなメニューが表示されているはずです。
ここにチェックを入れてみましょう。
作業はこれだけ。
これでブログ上に雪が降ります。
ちなみに、雪が降っている状態のブログ画面上で、マウスカーソルを動かすと、雪の降る方向が変わります。
カーソルを左側へ置くと、左上から右下へ。中心に置くと真上から。右に置くと右上から左下へと雪の降る方向が変化します。