法人個人問わず、webサイトやブログを運営している方にはお馴染みのツール、Googleウェブマスターツール内に、「HTML の改善」という項目があります。
当ブログでもウェブマスターツールを活用しておりますが、そのウェブマスターツール内「HTMLの改善」において、初めてエラー項目の表示が無くなりました。
エラー表示が無くなったからといって、検索順位が上がるということはほぼ無いと思いますが、要改善項目を直せただけでも気分が軽くなります。
以下、ウェブマスターツール、HTMLの改善で指摘されていた項目を修正した手順について書いていきます。
なお、当ブログはWordPressを用いて運営しています。
All In One SEO Packの活用
WordPress用プラグイン、All In One SEO Packが非常に役立ちました。このプラグインのお陰で、指摘されていた項目修正を達成。
All In One SEO Packの設定
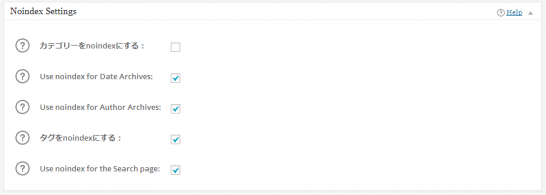
All In One SEO Packは設定箇所も多く、戸惑う部分もありますが、Noindex Settingsの部分が重要かと思います。
当ブログの設定例を画像で掲載しておきます。
 Noindex Settingsのキャプチャ” width=”546″ height=”195″ class=”size-large wp-image-2315″> All In One SEO Pack、Noindex Settings部分
Noindex Settingsのキャプチャ” width=”546″ height=”195″ class=”size-large wp-image-2315″> All In One SEO Pack、Noindex Settings部分カテゴリーはインデックスさせる。それ以外はインデックスさせないという設定です。
このセッティングにすることにより、重複コンテンツとして指摘されていた部分が改善されました。
画像ページ
当ブログの場合、HTMLの改善で多く指摘されていたのが「タイトルタグの重複」です。
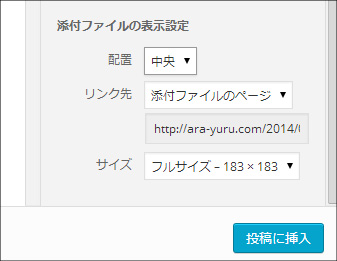
重複しているページを調べてみると、画像を別ページで表示させた場合がほとんどでした。具体的には以下のように画像を表示させる設定にした場合に発生していました。
「添付ファイルのページを表示」で画像をアップロードさせると、画像一枚につき一つのページが作られます。
例えば東京湾を撮影した写真が3枚あるとします。その写真3枚とも、「添付ファイルのページを表示」でブログにアップロード。そして画像3枚ともに「東京湾」と同じタイトルを付け保存。
すると、「東京湾」という同じ名前のタイトルタグが振られたページが3つ作成されることになります。
そこで東京湾を写した写真3枚とも、それぞれに適切なタイトルや説明、代替テキストを設定。
するとこの問題は解消されました。
また、All In One SEO Packを使うことでさらに細かい設定をすることが可能になります。
こだわりだすとキリがないが
ウェブマスターツールのHTMLの改善で指摘された項目への対応、こだわり出すとキリがないというのも事実です。対策に熱を上げすぎず、Googleからの改善提案と捉え対応するのが良いでしょう。
ヘルプはぜひ一読を
Googleウェブマスターツールのヘルプは、サイト運営にとても役立つ情報が掲載されていますので、ぜひご覧下さい。