簡易ながら見やすいアクセス解析、WordPressサイトのダウンをお知らせしてくれるモニター機能、ソーシャルボタン表示で共有を簡単に行える機能、タイルモザイク、コンタクトフォーム……多機能なWordPressプラグインのJetpack by WordPress.com。
たったひとつ困っていたのが、画像をポップアップし美麗なギャラリーとして表示するcarousel(カルーセル)機能の不具合。
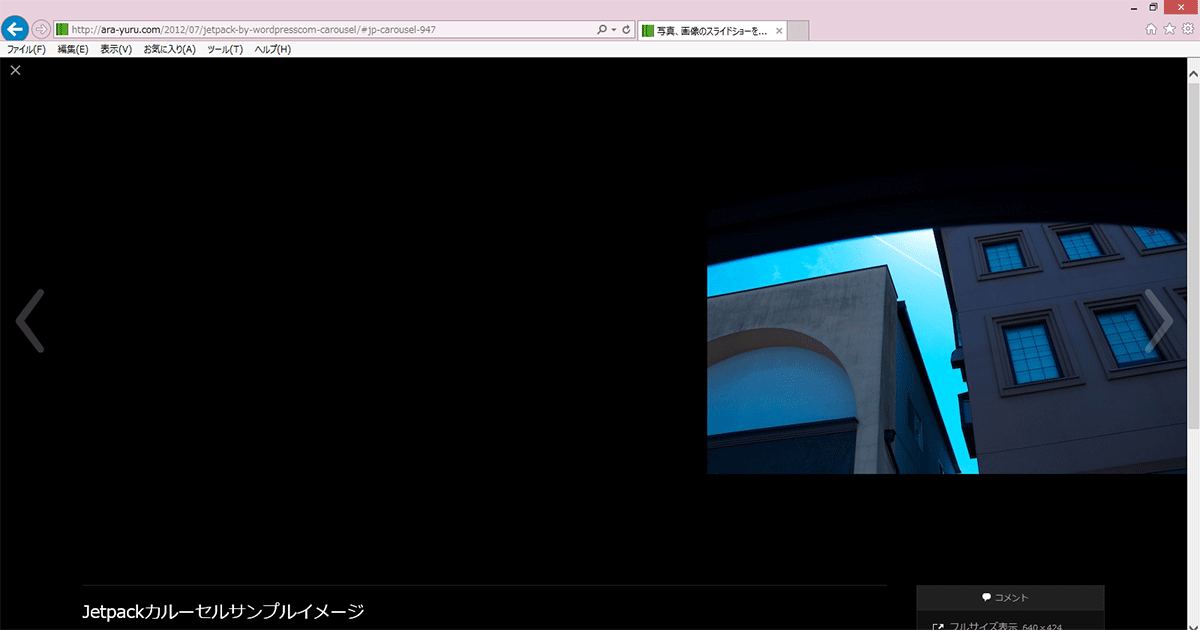
carouselを有効にしInternet Explorer11で画像をギャラリー形式で表示させた場合、画像が右に寄ってしまうという不具合がありました。
具体的な症状は、下のリンク先記事と画像をご覧下さい。
この不具合、最新のJetpack by WordPress.comプラグインで修正されました。
利用中のJetpack by WordPress.comバージョンは2.9.1。ひょっとしたら2.9.0で既に不具合解消されていた可能性もあります。
当ブログではカルーセル機能を多用していませんが、画像や写真の多い別ブログでは便利に使っていただけに、この修正を待ち望んでいました。
ギャラリー系のプラグインは多数ありますのでJetpack by WordPress.comのカルーセルにこだわらずとも不便はありませんでしたが、管理が楽になるのは嬉しい限り。
新たに関連記事を表示する機能も加わったこのプラグイン。どんどん便利になりますね。
Jetpack by WordPress.comのインストールは下のリンクまたはご自分のWordPressプラグイン画面からどうぞ。