インストール型WordPressに様々な機能を追加してくれるプラグイン、Jetpack by WordPress.com。
バージョン2.5から加わった新機能、ウィジェット表示管理について実際の設定方法を表示例をご紹介します。
前編と併せてご覧下さい。
ウィジェット表示管理の使い方
WordPress3.6.1に、プラグインJetpack by WordPress.com 2.5をインストールしたテストサイトを用意しました。テストサイトで使用しているテーマはTwenty Twelve。
ウィジェットの設定
投稿のカテゴリー別に、表示されるウィジェットを設定します。
- 「投稿1」カテゴリーにはアーカイブ(月別アーカイブ)ウィジェットを表示
- 「投稿2」カテゴリーには最近の投稿ウィジェットを表示
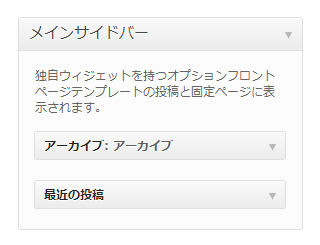
今回はこのように表示されるよう、サイドバーウィジェットを設定してみます。
まずはWordPress管理画面、「外観」のウィジェットを選択。
そしてサイドバーにアーカイブと最近の投稿ウィジェットをドラッグ&ドロップ。
次に、各ウィジェットをどの投稿、ページで表示したいかを設定します。
カテゴリー別にサイドバーのウィジェットを表示分け
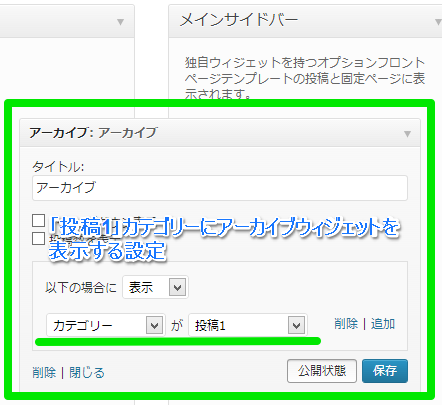
例として、アーカイブウィジェットを「投稿1」というカテゴリーにのみ表示させたい場合。これはとても簡単。下図のように、各ウィジェットにある「公開状態」から、希望の設定を選ぶだけ。
表示設定を選択し、保存を押して終了。これで、アーカイブウィジェットは、「投稿1」カテゴリーの投稿にのみ表示されます。実際の表示例は下図参照。
そしてWordPress管理画面、外観のウィジェットにて、「最近の投稿」ウィジェットを「投稿2」カテゴリー記事のサイドバーに表示されるよう設定しました。設定方法はアーカイブウィジェットの設定と同様です。実際の表示例は下図。
固定ページでもサイドバーのコントロールが可能
この機能は、投稿だけでなく固定ページへの設定も可能です。また、タグや投稿者(ユーザー)によるコントロールも可能となっています。
「このカテゴリーの記事にはこのサイドバーを表示したい」「検索結果ページには外部サイトへのリンクをサイドバーに表示したい」などなど、サイドバー部分のコントロールが非常に容易になりました。WordPressでサイドバー表示を投稿別、ページ別に表示したいという方は多数いると思いますので、ぜひこの機能を利用してみて下さい。Jetpack by WordPress.comのダウンロードは下記リンクより可能です。